در بیشتر مواقع، زمان طراحی سایت اصطلاحاتی مشابه یکدیگر استفاده میشوند که از نظر معنایی متفاوت هستند. ریسپانسیو بودن یک سایت با موبایل فرندلی بودن آن متفاوت است. حال برای دانستن این تفاوت ابتدا هر کدام از این معانی را در بلاگ راهکار به صورت جدا بررسی میکنیم و بعد به تفاوت این دو میپردازیم.
ریسپانسیو بودن سایت چیست؟
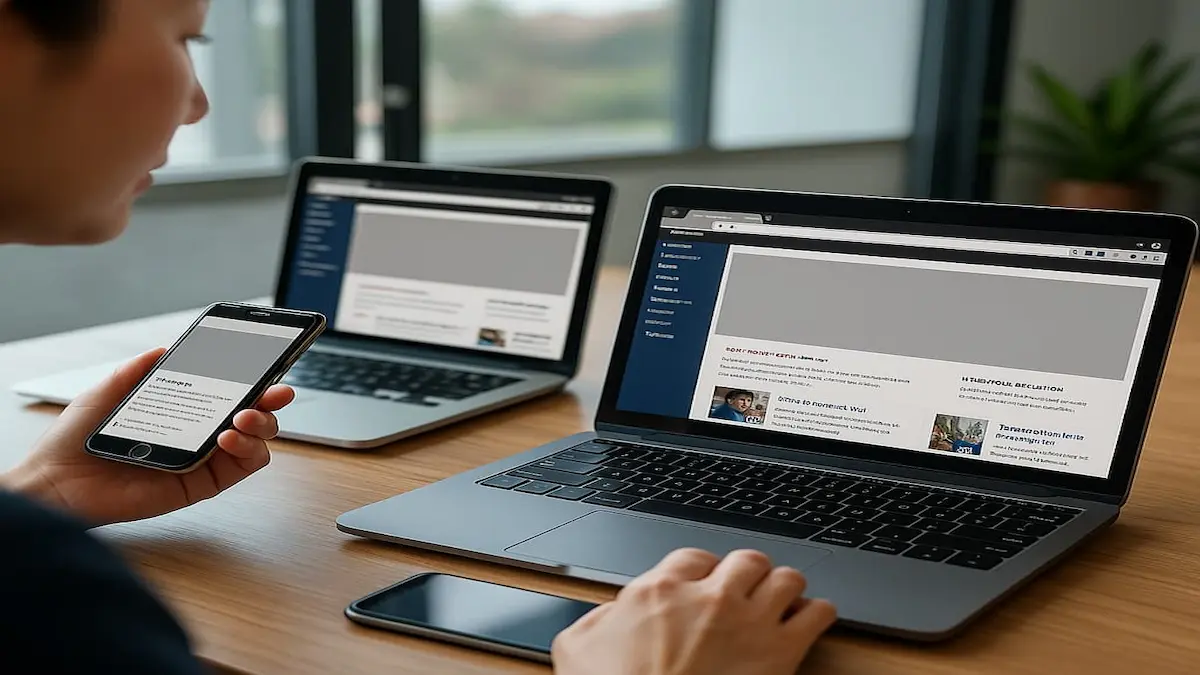
ریسپانسیو بودن طراحی یک سایت (Responsive Web Design) به معنای این است که ظاهر و عملکرد وبسایت به طور خودکار با اندازه و نوع دستگاه کاربر (موبایل، تبلت یا دسکتاپ) سازگار شود. یعنی شما هر چقدر طول و عرض یک صفحه، چه در موبایل یا دسکتاپ را تغییر دهید، صفحات بتوانند خودشان را با آن مقیاس سازگار کنند.
ویژگیهای طراحی ریسپانسیو
در طراحی ریسپانسیو:
- محتوا و عناصر وبسایت تغییر اندازه و چینش مییابند تا در صفحهنمایشهای با اندازههای مختلف به درستی دیده شوند. مثلاً تصاویر به طور خودکار کوچک میشوند یا متنها برای نمایش در موبایل خواناتر تنظیم میشوند.
- چیدمان سایت انعطافپذیر است. از سیستمهایی مثل Grid و Flexbox استفاده میشود که به طراحان اجازه میدهند بخشهای مختلف سایت را بدون نیاز به تغییر دستی، مناسب سایز دستگاه کنند.
- هدف اصلی: تجربه کاربری یکسان. طراحی ریسپانسیو باعث میشود کاربر در موبایل، تبلت یا دسکتاپ تجربه مشابهی داشته باشد و نیازی به زوم کردن، چرخاندن صفحه یا پیمایش افقی نداشته باشد.
چرا ریسپانسیو بودن مهم است؟
- تجربه کاربری بهتر: کاربران در موبایل و دسکتاپ تجربه یکسانی خواهند داشت.
- سئو بهتر: گوگل به سایتهای ریسپانسیو امتیاز بیشتری میدهد، زیرا این سایتها برای کاربران موبایل بهینه هستند.
- کاهش نیاز به طراحی جداگانه: نیازی به طراحی نسخه جداگانه موبایل نیست؛ یک سایت برای همه دستگاهها کافی است.
- افزایش تعامل کاربران: کاربران در دستگاههای مختلف راحتتر از سایت استفاده میکنند.
mobile friendly چیست؟
موبایل فرندلی بودن (Mobile-Friendly) به توانایی سایت برای ارائه یک تجربه کاربری عالی در دستگاههای موبایل اشاره دارد. یعنی وبسایت بهگونهای طراحی شده باشد که در دستگاههای موبایل به راحتی قابل استفاده باشد و نیازهای کاربر موبایل را برطرف کند.
ویژگیهای صفحات سایت موبایل فرندلی
برای اینکه وبسایتی بهعنوان موبایل فرندلی شناخته شود، باید ویژگیهای زیر را داشته باشد:
- طراحی خوانا و دسترسپذیر
- متنها باید خوانا باشند؛ کاربران نباید برای خواندن محتوا زوم کنند.
- سایز فونت و فاصله خطوط مناسب باشد تا در صفحههای کوچک موبایل مشکلی ایجاد نشود.
- دسترسی آسان به دکمهها و لینکها
- دکمهها و لینکها با اندازه مناسب طراحی شوند تا کاربران بتوانند به راحتی روی آنها با انگشت کلیک کنند.
- فاصله بین عناصر کلیکی (مانند دکمهها) باید کافی باشد تا کاربر به اشتباه روی آیتم دیگری کلیک نکند.
- سازگاری کامل با سایز صفحه موبایل
- صفحات نباید نیاز به پیمایش افقی (Horizontal Scroll) داشته باشند.
- چیدمان محتوا به گونهای باشد که در اندازه صفحه موبایل به شکلی ساده و مرتب دیده شود.
- سرعت بالا
- صفحات باید سریع بارگذاری شوند؛ سرعت بارگذاری پایین باعث ترک کاربران از سایت میشود.
- استفاده از تصاویر فشرده و کدنویسی بهینه برای کاهش حجم صفحات ضروری است.
- سازگاری با لمس و حرکات گوشی
- سایت باید به خوبی با انجام حرکاتی مانند لمس، اسکرول یا سوایپ سازگار باشد.
- اقدامات کاربری مانند پر کردن فرم یا ارسال اطلاعات باید ساده باشد.
اهمیت موبایل فرندلی بودن
- بهبود تجربه کاربری: اکثر کاربران اینترنت از تلفن همراه استفاده میکنند.
- تأثیر مثبت بر سئو: گوگل در بررسی سایتها (Google’s Mobile-First Indexing) توجه ویژهای به موبایل فرندلی بودن دارد.
- افزایش نرخ تبدیل: موبایل فرندلی بودن باعث میشود کاربران راحتتر مراحل خرید یا ثبتنام را طی کنند.
تفاوتهای صفحات ریسپانسیو با موبایل فرندلی
- ریسپانسیو بودن یک ویژگی فنی است. این ویژگی به نحوه کدنویسی سایت برمیگردد و تمرکز آن روی سازگاری خودکار با اندازه صفحه نمایش کاربر است.
- موبایل فرندلی بودن یک مفهوم تجربه کاربری است. این ویژگی به نتیجه نهایی و راحتی کاربر برمیگردد که ممکن است فراتر از ریسپانسیو بودن باشد، مثل استفاده از فونتهای واضح و کوچکتر کردن تصاویر حجیم یا حتی بزرگ کردن دکمه هایی مانند خرید در نمایش موبایلی.
آیا همه سایتهای ریسپانسیو موبایل فرندلی هستند؟
خیر. ممکن است یک سایت ریسپانسیو باشد، اما طراحی آن برای دستگاههای موبایل، تجربه کاربری مناسبی ارائه ندهد. برای مثال:
- دکمههای کوچک که کلیک کردن روی آنها دشوار است.
- فونتهایی که در موبایل خوانا نیستند.
- تصاویر سنگین و غیر بهینه که سرعت سایت را کاهش میدهند.
نکته مهم
برای اطمینان از موبایل فرندلی بودن سایتتان، میتوانید از ابزارهای زیر استفاده کنید:
- Mobile-Friendly Test گوگل (لینک ابزار) → بررسی تطابق سایت با نیازهای موبایل.
- PageSpeed Insights → تحلیل سرعت، نمایش ریسپانسیو بودن و کیفیت تجربه در موبایل.
اصطلاحات کلیدی مرتبط با ریسپانسیو
- Responsive Grid System
سیستم شبکهای انعطافپذیر که برای طراحی کامپوننتهای سایت در اندازههای مختلف استفاده میشود. مثل Bootstrap Grid یا CSS Grid
- Media Queries
دستورات CSS که برای تشخیص اندازه صفحه نمایش و اعمال استایلهای مناسب استفاده میشود.
- Flexible Layouts
طراحیهایی که از واحدهای نسبی مانند درصد (%) یا rem به جای پیکسلهای ثابت برای چیدمان استفاده میکنند.
- Viewport Meta Tag
تگ مهم HTML که برای تعریف مقیاس و عرض صفحه در دستگاههای مختلف استفاده میشود.
اصطلاحات کلیدی مرتبط با موبایل فرندلی بودن
- Mobile-Friendly Design
روش طراحی که تمام نیازهای کاربران موبایل را در نظر میگیرد.
- Touch-Friendly Buttons
دکمههایی که اندازه مناسبی دارند و به راحتی با انگشت قابل کلیک هستند.
- No Horizontal Scrolling
نبود نیاز به اسکرول افقی که یکی از اصلیترین معیارهای موبایل فرندلی بودن است.
- Readable Text Without Zoom
متنهای قابل خواندن بدون نیاز به زوم کردن توسط کاربر.
- Optimized Mobile Speed
بهینهسازی سرعت بارگذاری سایت در دستگاههای موبایل. این ویژگی بخشی از موبایل فرندلی بودن است.
- Thumb-Friendly Navigation
استفاده از منوها و لینکهایی که با انگشت شصت به راحتی در دسترس باشند.
نتیجه گیری
بنابراین ریسپانسیو بودن بخشی از موبایل فرندلی بودن است، اما به تنهایی کافی نیست. در صورت نیاز به مشاهده چک لیستی کامل از سئو تکنیکال میتوانید به مقاله چک لیست سئو تکنیکال مراجعه کنید.